🔍 Overview
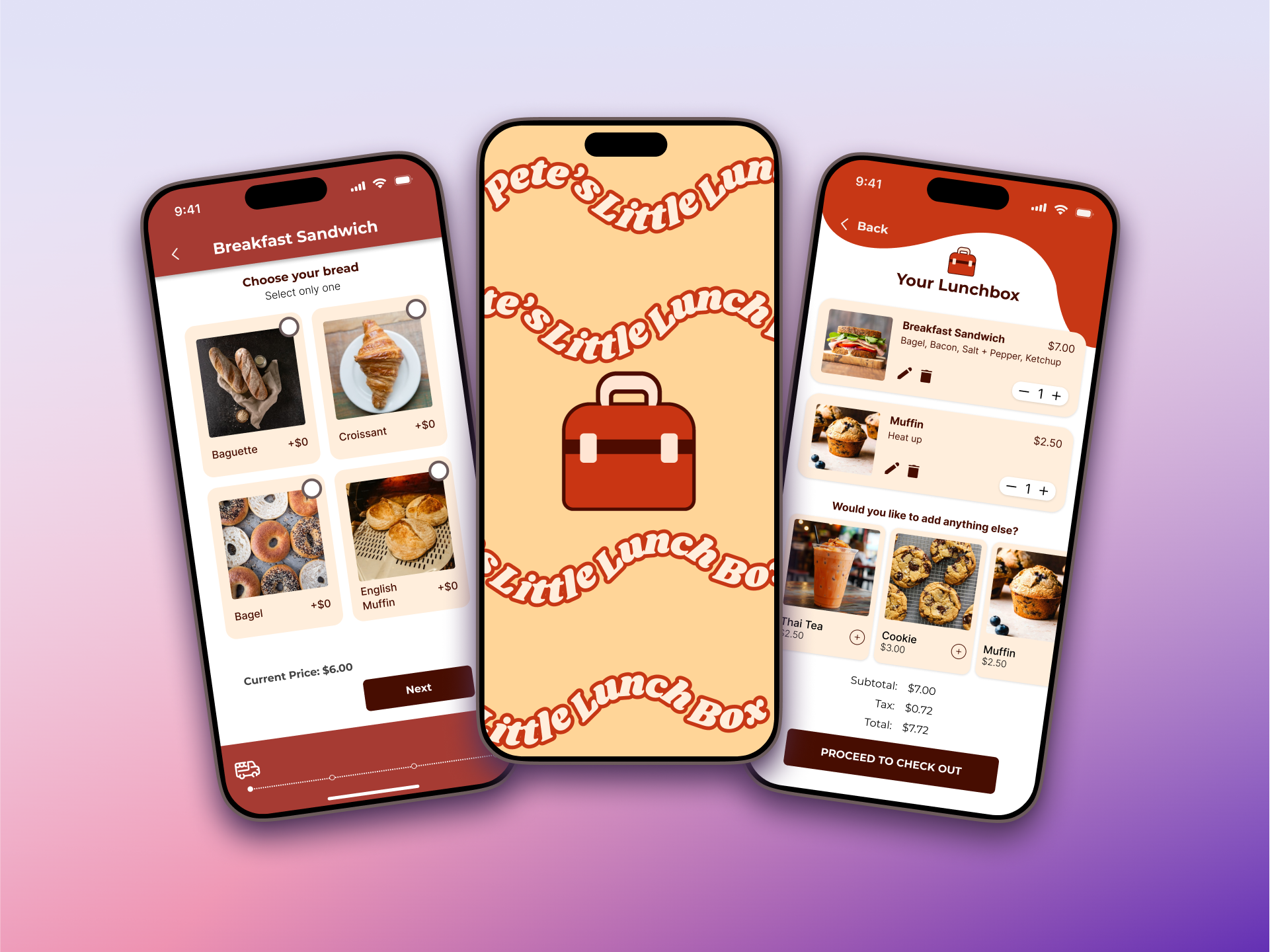
Transforming one of Drexel's beloved food trucks into a digital experience.
The food truck scene is an integral part of Drexel’s campus. Small businesses enrich campus culture, allowing food truck workers to form connections between students, faculty, and families. Pete’s Little Lunch Box is one such food truck- a staple in the Drexel community, it serves a multitude of different breakfast and lunch items to students and surrounding workers.
Pete’s positive reputation and their lack of advertisement and branding allowed for the perfect blank slate to design and develop a take-out app reflecting the comfort and practicality of on-the-go service. The collaborative process and journey yielded a functional app opening up the possibilities between the food truck and a digital experience.
Through careful collaboration, our team leveraged user research, wireframing, prototyping, and usability testing to design an app that addressed user needs. By enhancing the app with Pete's charm and vibrancy, we created an app that put customer experience at the core of the Pete's Little Lunch Box experience.
🎯 Our Goals

Design an intuitive and efficient app for all users

Reflect Pete’s consistent reliability, friendly service, and commitment to quality

Cater to the fast-paced needs of on-the-go consumers
🚩 Challenges
The process of creating the Pete’s Little Lunch Box app involved a lot of internal and external challenges, the main two being:
- The menu's complexity, featuring many customizable options
- Scheduling conflicts and coordinating meeting times around 4 busy schedules
🔬 Research & Analysis
Fly on the Wall
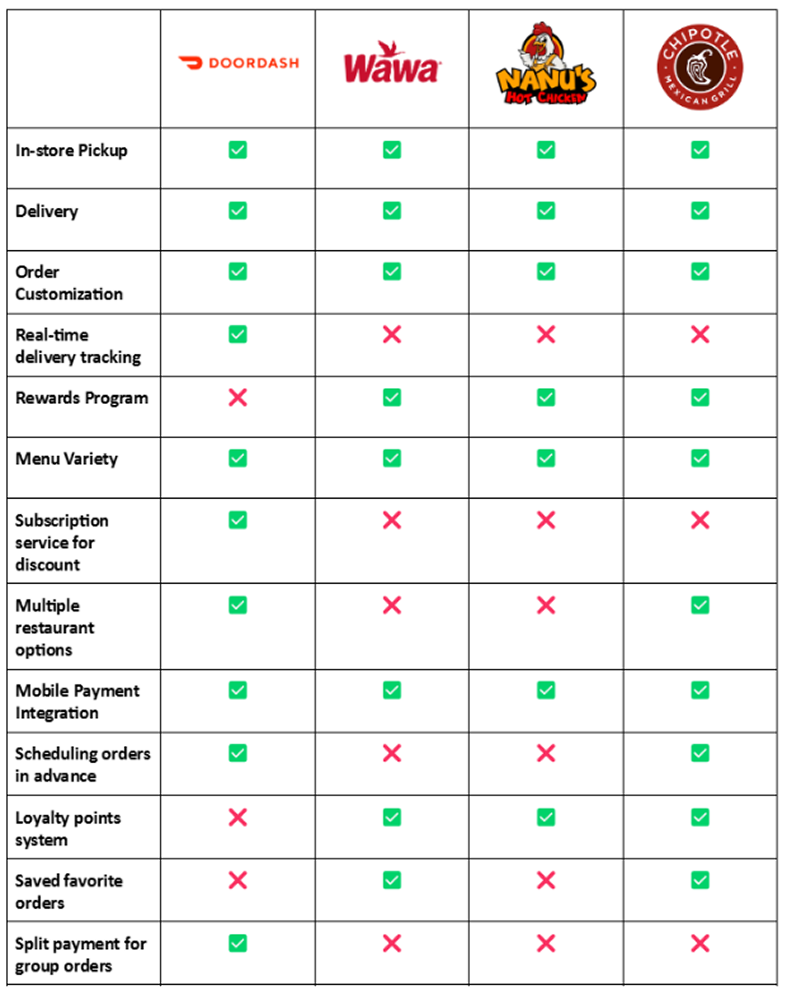
Competitor Research
Our team conducted thorough research to create an app that would better reflex the customer base and structure of the truck. We visited Pete's multiple times to observe customer behavior, ordering patterns, and wait times. Petes' has a friendly and welcoming atmosphere that is supplemented by warm greetings and attentive service by its staff. Though Pete's tends to be quick during its 6 AM - 4 PM hours.
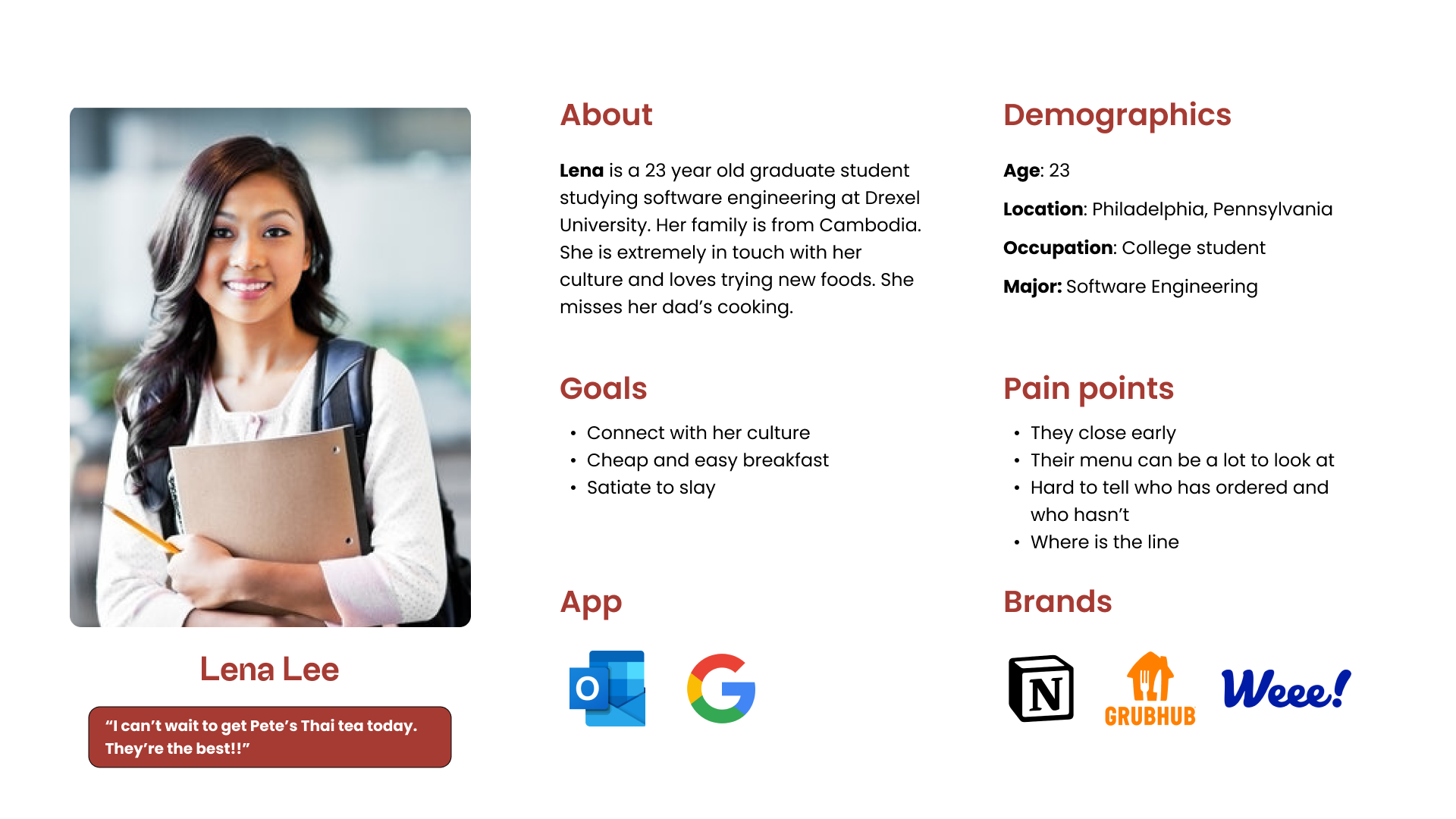
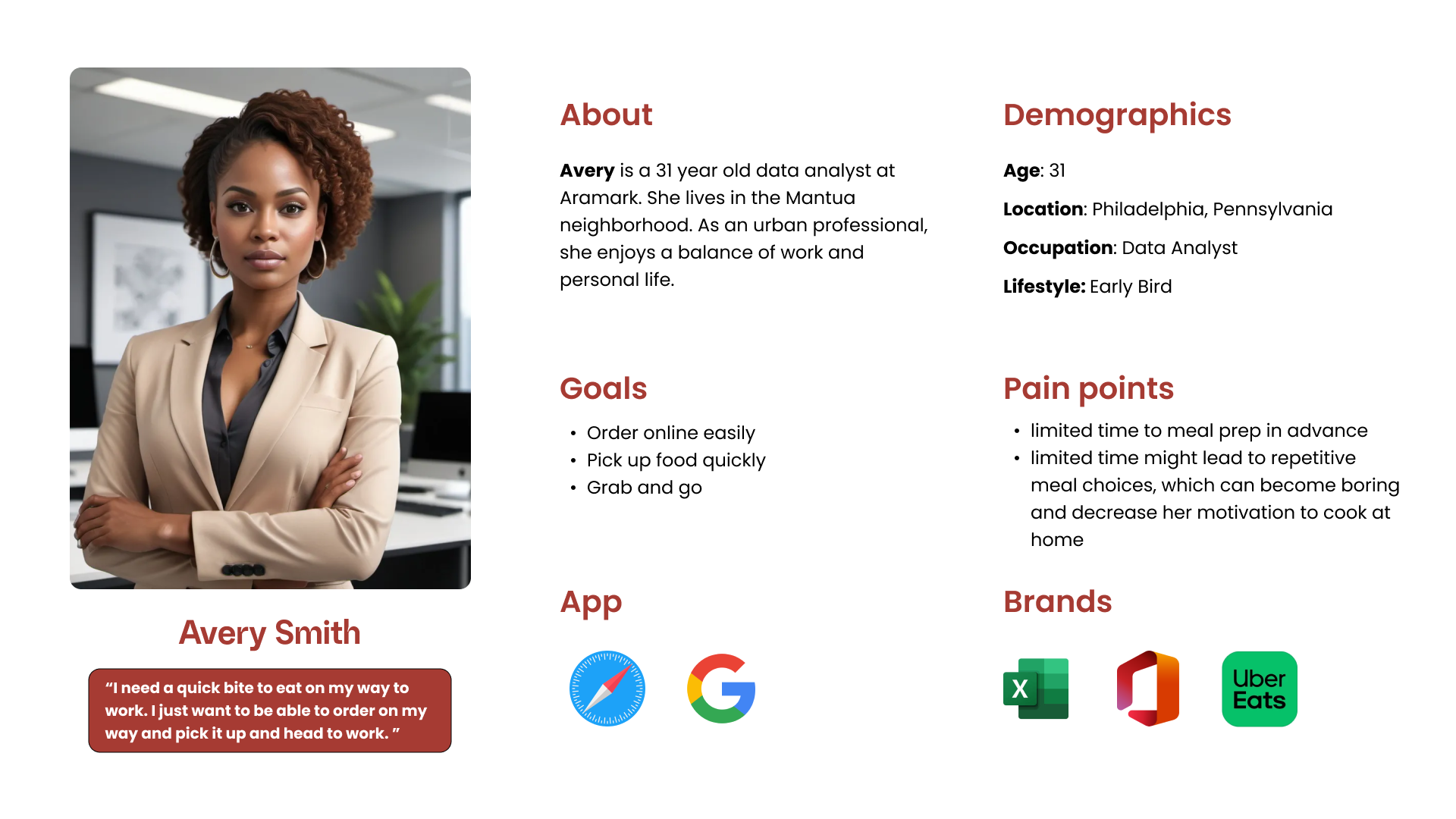
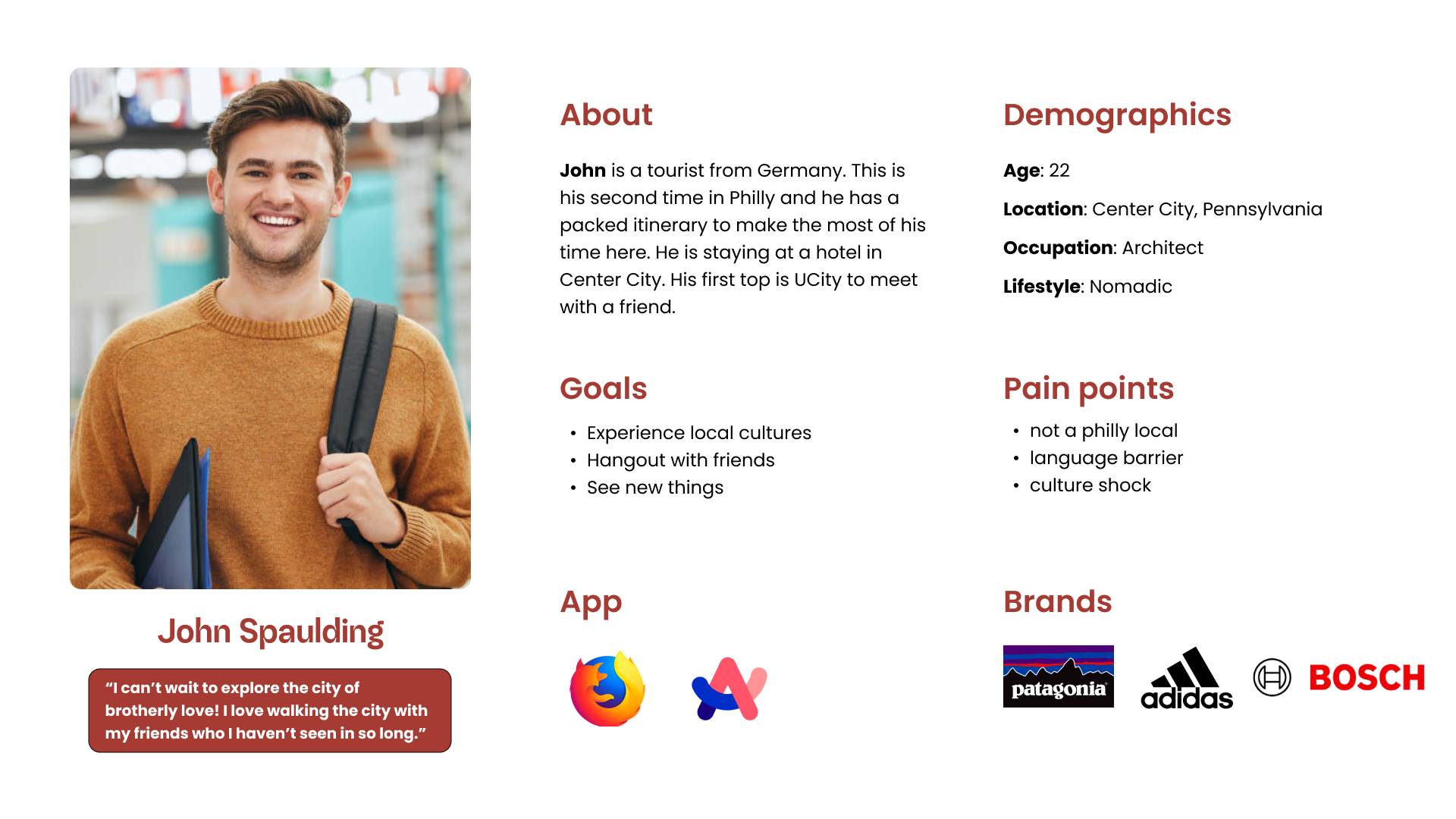
User Persona
-
Lena, a 23-year-old graduate student from Cambodia studying Software Engineering at Drexel University, values connecting with her culture and seeks affordable, easy breakfast options. She loves trying new foods but struggles with the truck’s early closing time and the overwhelming menu.
- Avery, a 31-year-old data analyst, is an urban professional who enjoys a fast-paced lifestyle. She appreciates convenience and tends to order online for quick pick-ups, often facing challenges in meal prep due to her busy schedule.
- John, a 22-year-old tourist from Germany, is experiencing culture shock while navigating the city and may face language barriers when ordering, especially if he is unfamiliar with the menu.
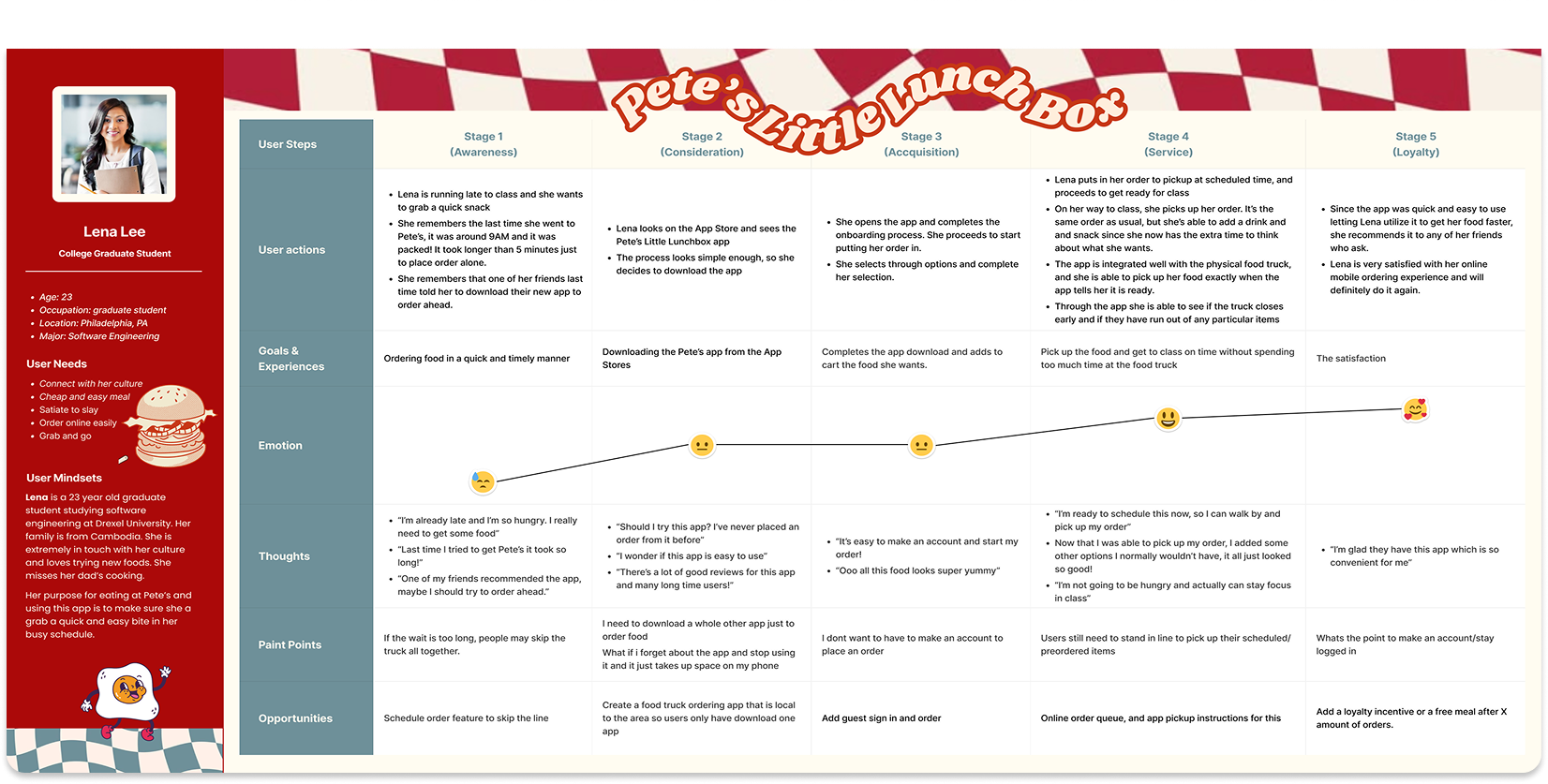
Journey Map
Ideate
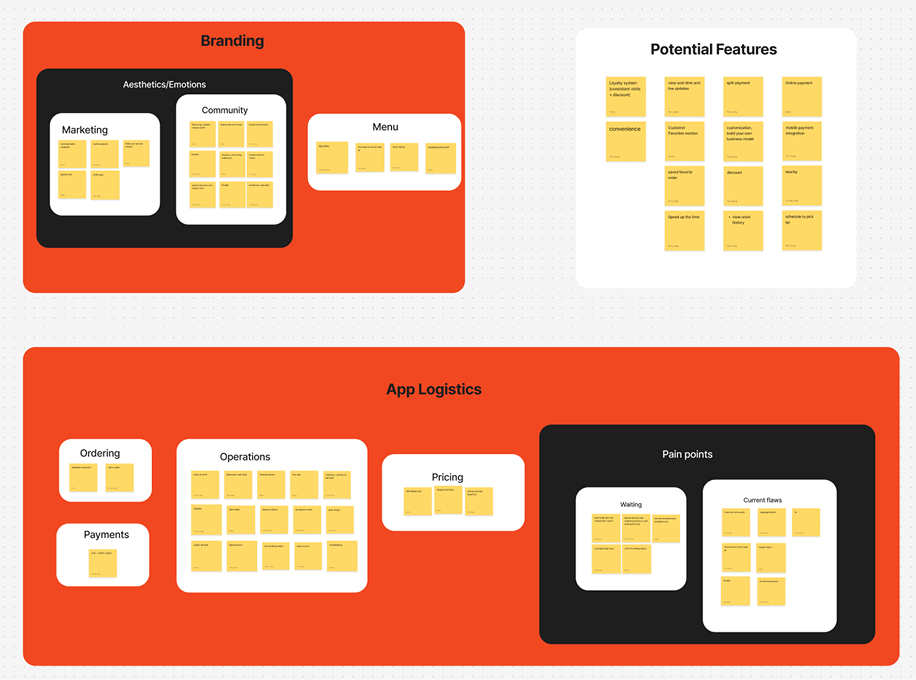
Affinity Map
Sketches
Paper Prototype
📝 Test
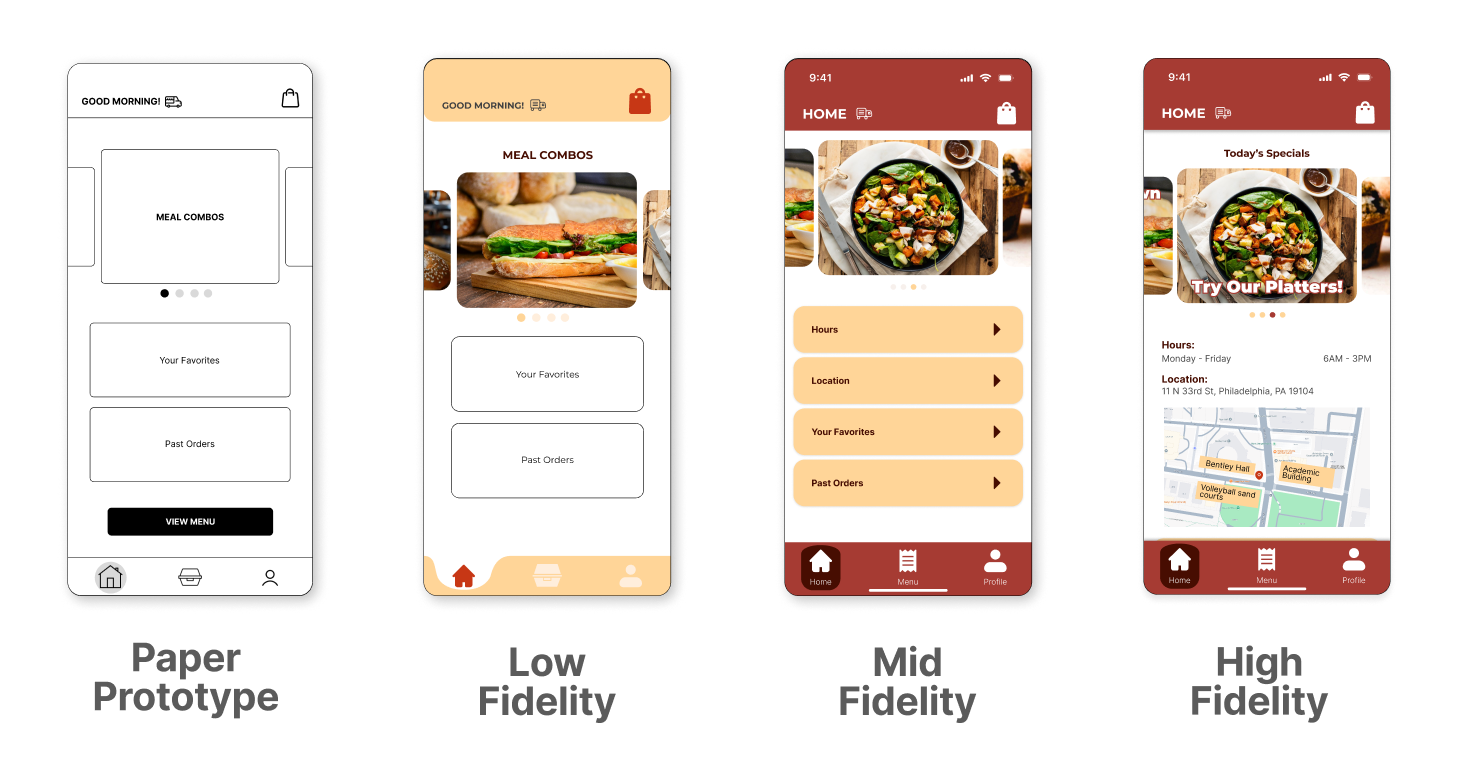
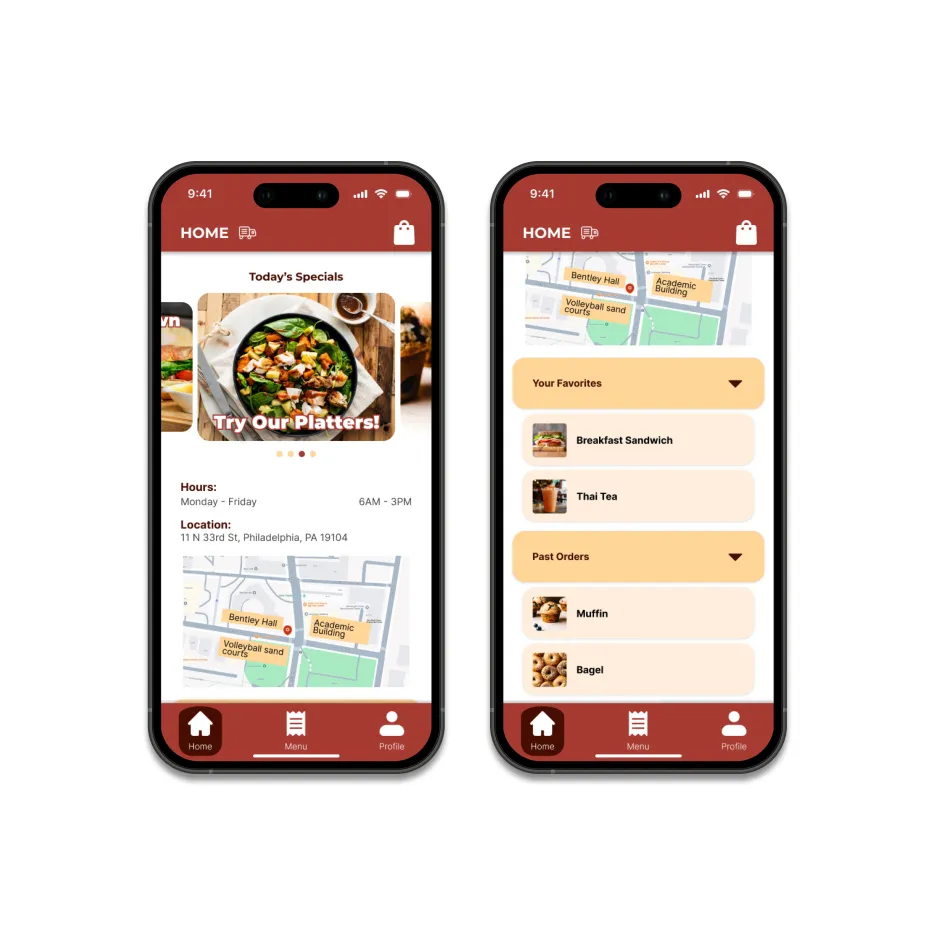
Home Screen
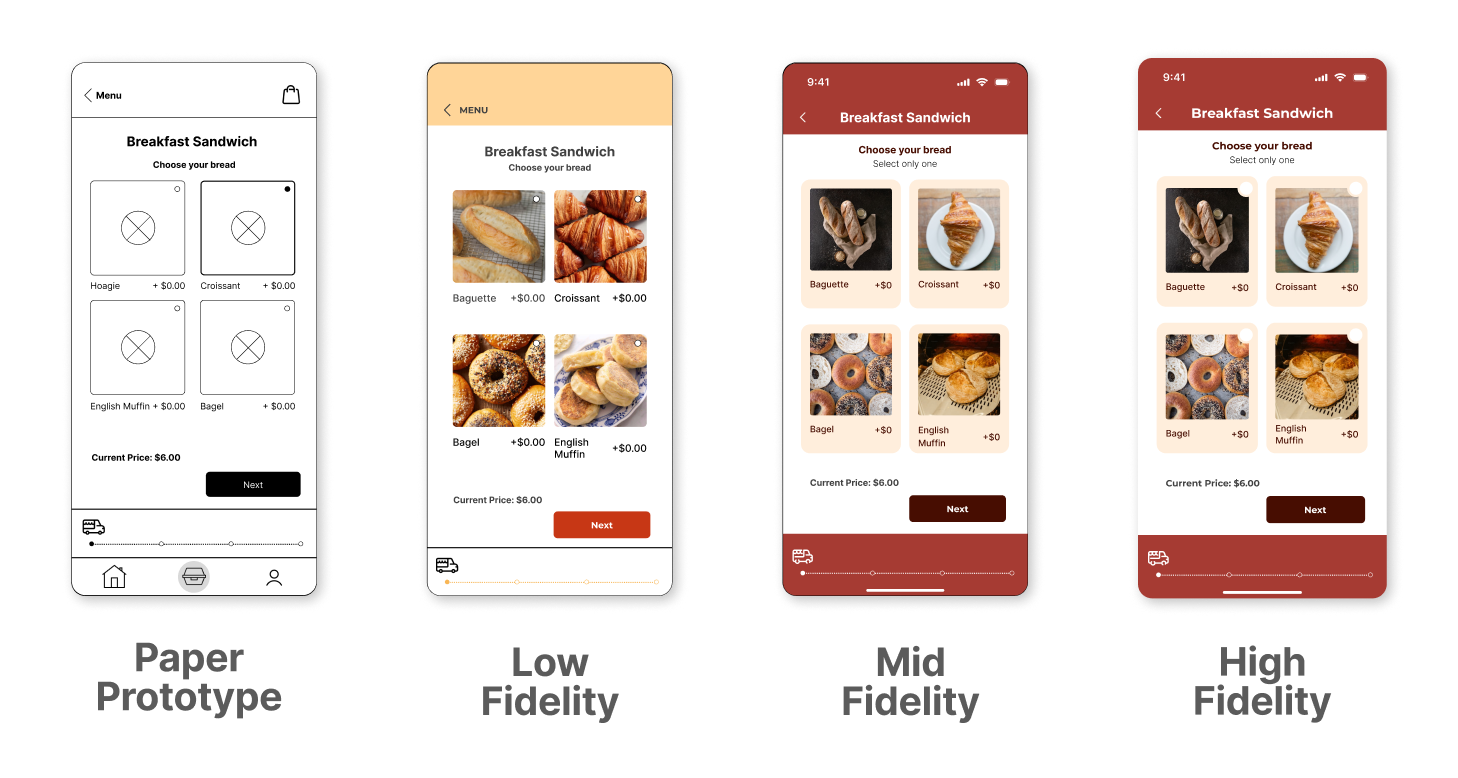
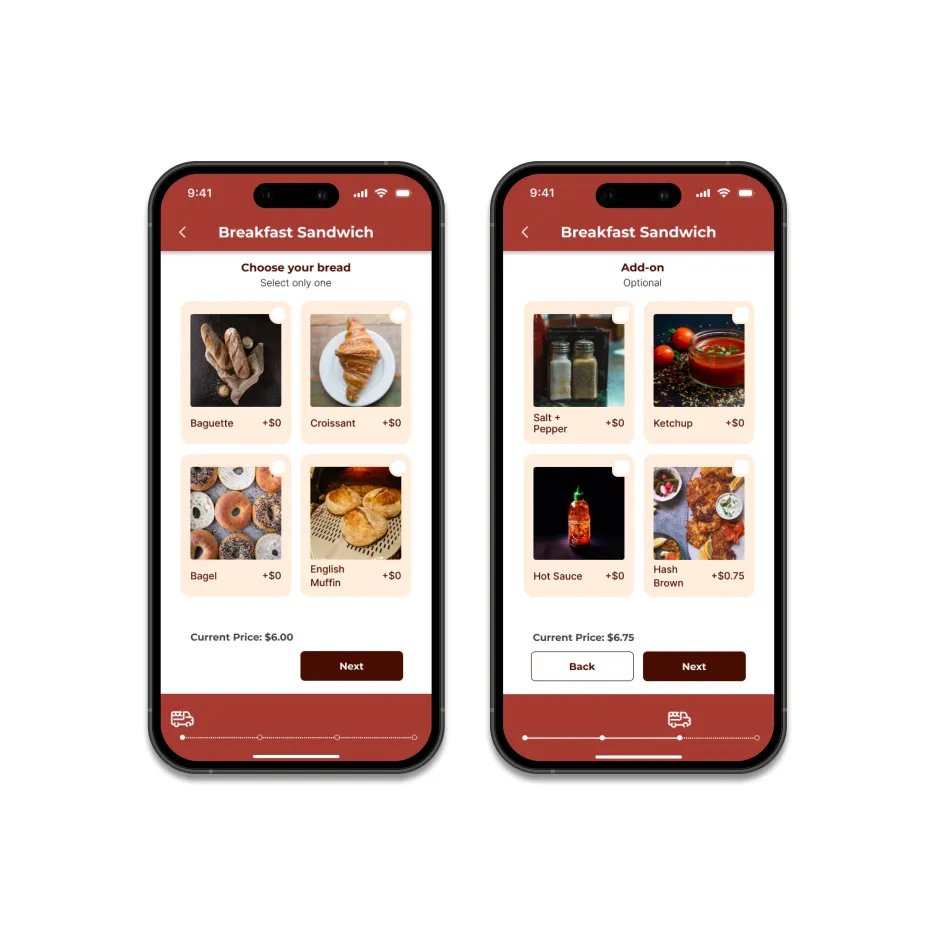
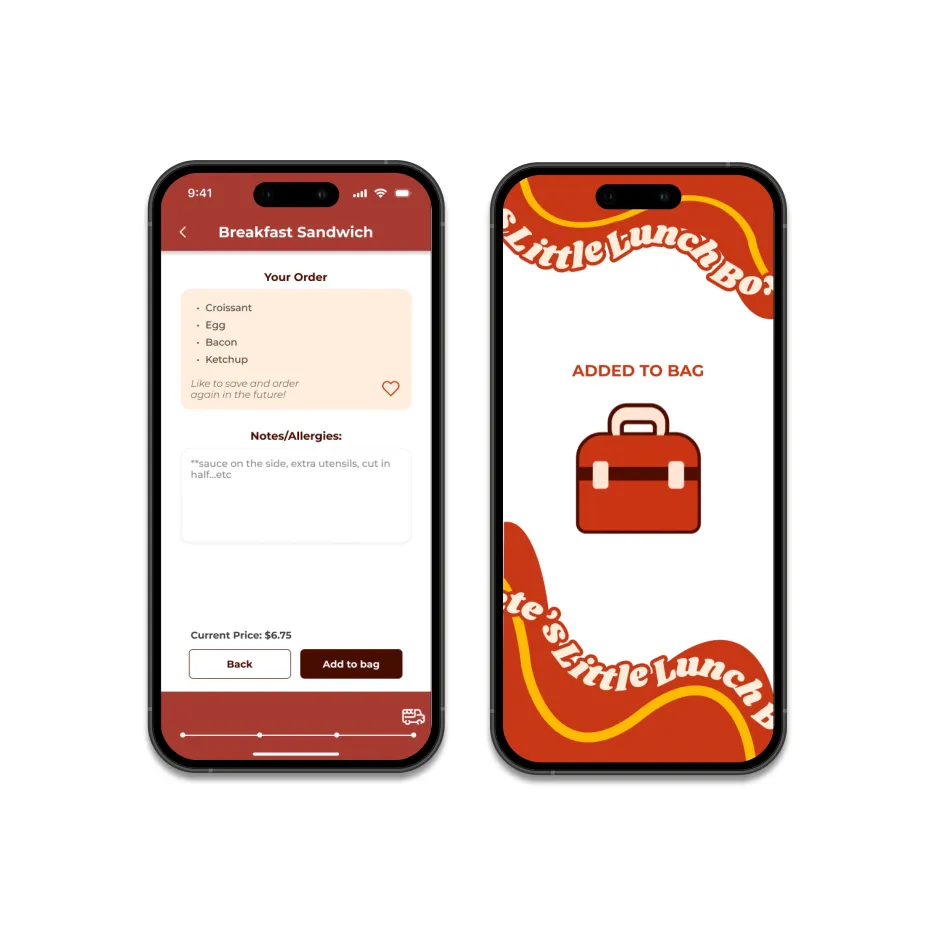
Customization Screen
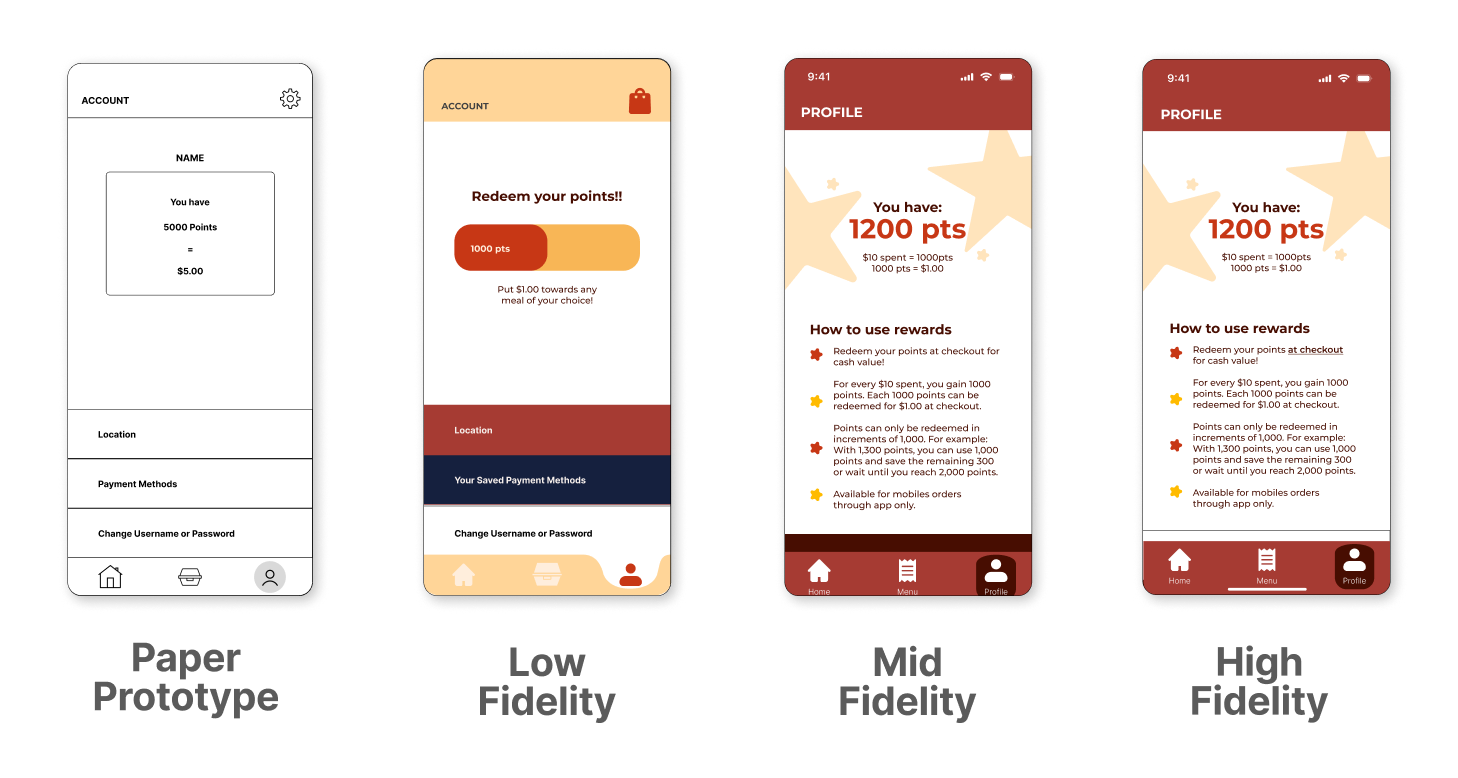
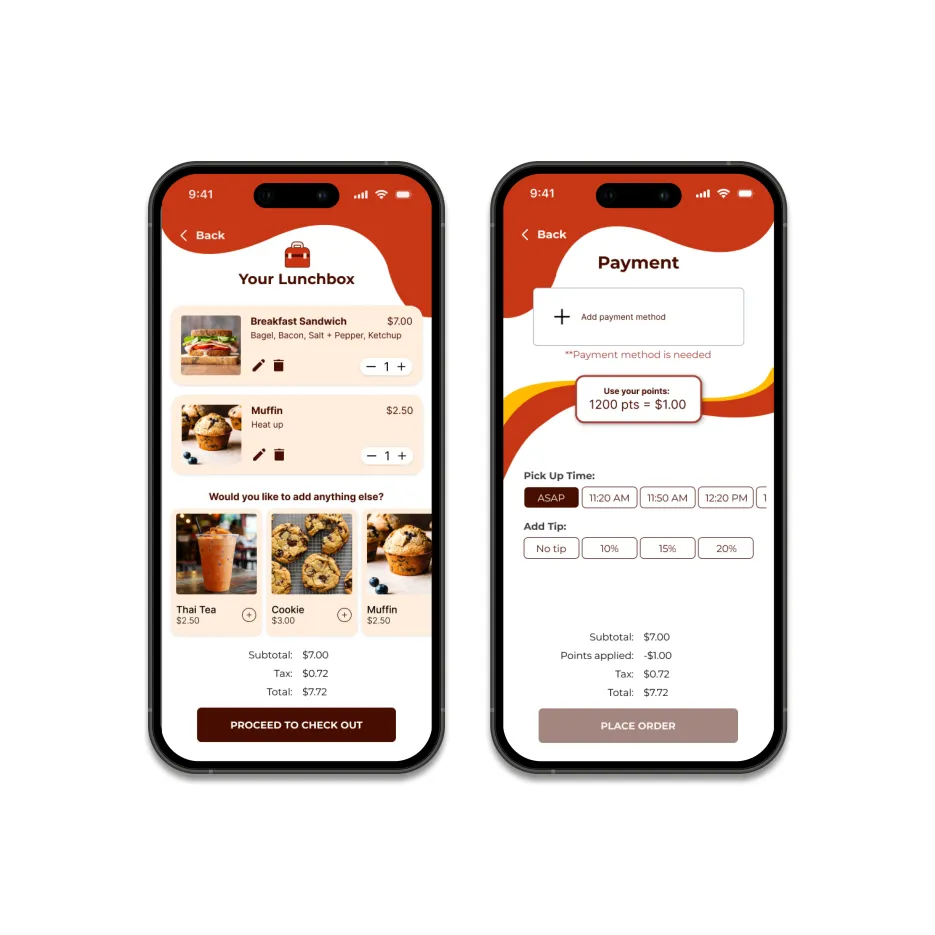
Reward System
🖌️ Design
Competitor Research
The Design Process
Empathize
- Fly on the Wall
- Competitive Analysis
Define
- User Personas
- Journey Map
Ideate
- NUF Analysis
- Sketches
- Moodboard and Style Guide
Prototype
- Paper Prototype
- Design Iteration
Test
- Usability Testing
- Implementation of Feedback
Empathize
Define
Ideate
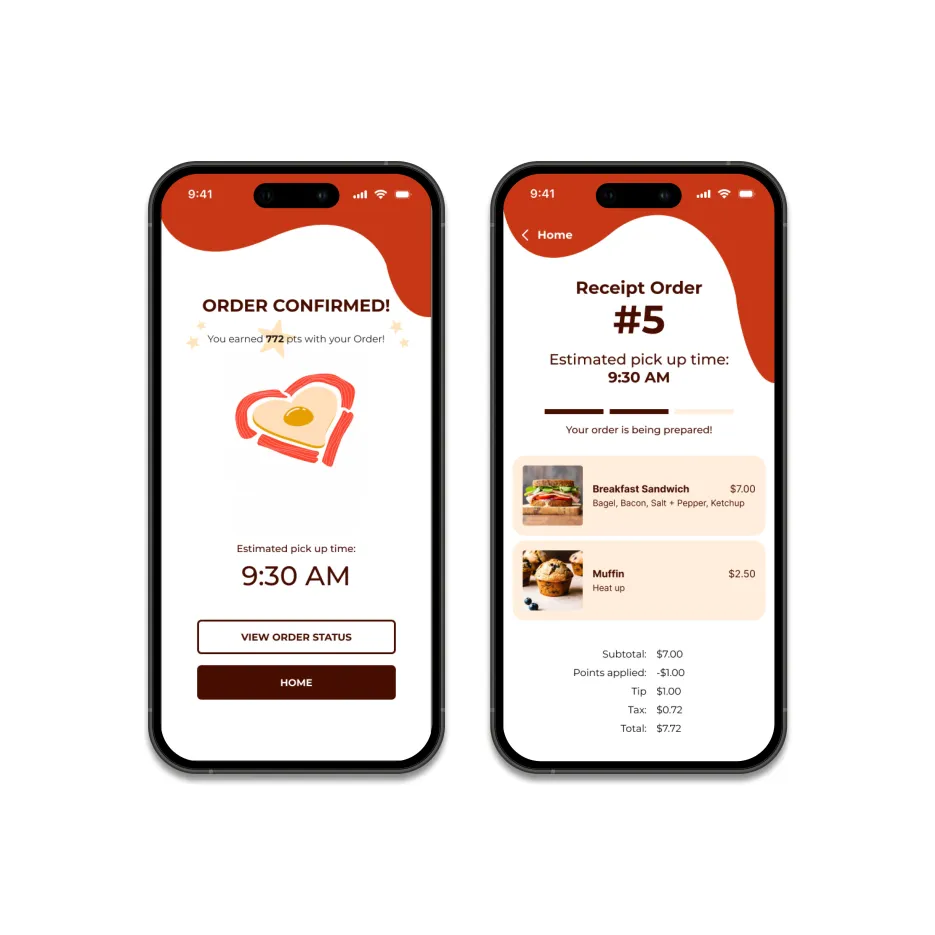
🖥️ Prototype
📝 Test
🎯 Results
💭 Reflections
This project tested my ability to create an idea and stick with it, even if it didn’t look like it would go well at first. During the first few weeks of this project, I was worried I would regret my choices; app, styles, ideas, etc. However, I pushed through and really felt free at the mid-fidelity prototype stage. Once I came up with cohesive ideas and saw them coming to life, my confidence grew and I was able to propel my project past any barriers I created for myself.
I’m really proud of how far I’ve come in this project. It was my first experience animating, and though I used an animation tool, I feel like it was the perfect way to learn how to structure my microinteractions. By visualizing the process in my mind and using tools to transfer my prototype into animation blocks, I was able to focus on polishing the details and creating a cohesive picture.